How virtual try-on can ease uncertainties and boost sales. Case Study
My contribution
• Discovery and research
• Hypothesis Testing
• Interactive Prototypes
• Design
• Guidelines for Development
Primary goals and objectives
• Increase customer engagement on the iOS app
• Increase customer confidence to purchase from virtual try-on
• Increase CTR
Platform
• iOS
✅ Results
• +32% engagement (Virtual Try-On products vs Standard Listings)
• +5% add to bag (Virtual Try-On products vs Standard Listings)
• 19% CTR for products with the Try On label
• > 1M try-ons in one month period
• Session duration increased 5x for items with virtual try-on.
Problem Statement
Farfetch shoppers face uncertainty about fit and appearance when shopping online, leading to lower engagement and conversions.
Shoppers struggle to visualize how clothes appear on them because of limited visual content, which reduces confidence in purchasing.
Our research phase included
• In-depth user interviews
• Usability Testing based on previous integrated virtual try-on solution for beauty
• Reviewed app analytics to understand user behavior, drop-off points, and patterns related to purchases
• Formulated testable hypotheses on how a virtual try-on feature could solve user problems and achieve business goals
• Collaborated with Farfetch Platform Solutions team to align objectives and understand constraints.
Key findings
• Uncertainty: Users feel unsure about the fit and appearance of luxury items, especially for high-value purchases
• Engagement Gap: Shoppers spend time browsing but drop off before making a purchase due to lack of confidence
• AR Enthusiasm: A significant number of users express interest in using AR tools to visualize products, citing its potential to improve their decision-making.
• Visual First: Customers prioritize seeing how a product looks over detailed specifications or descriptions.
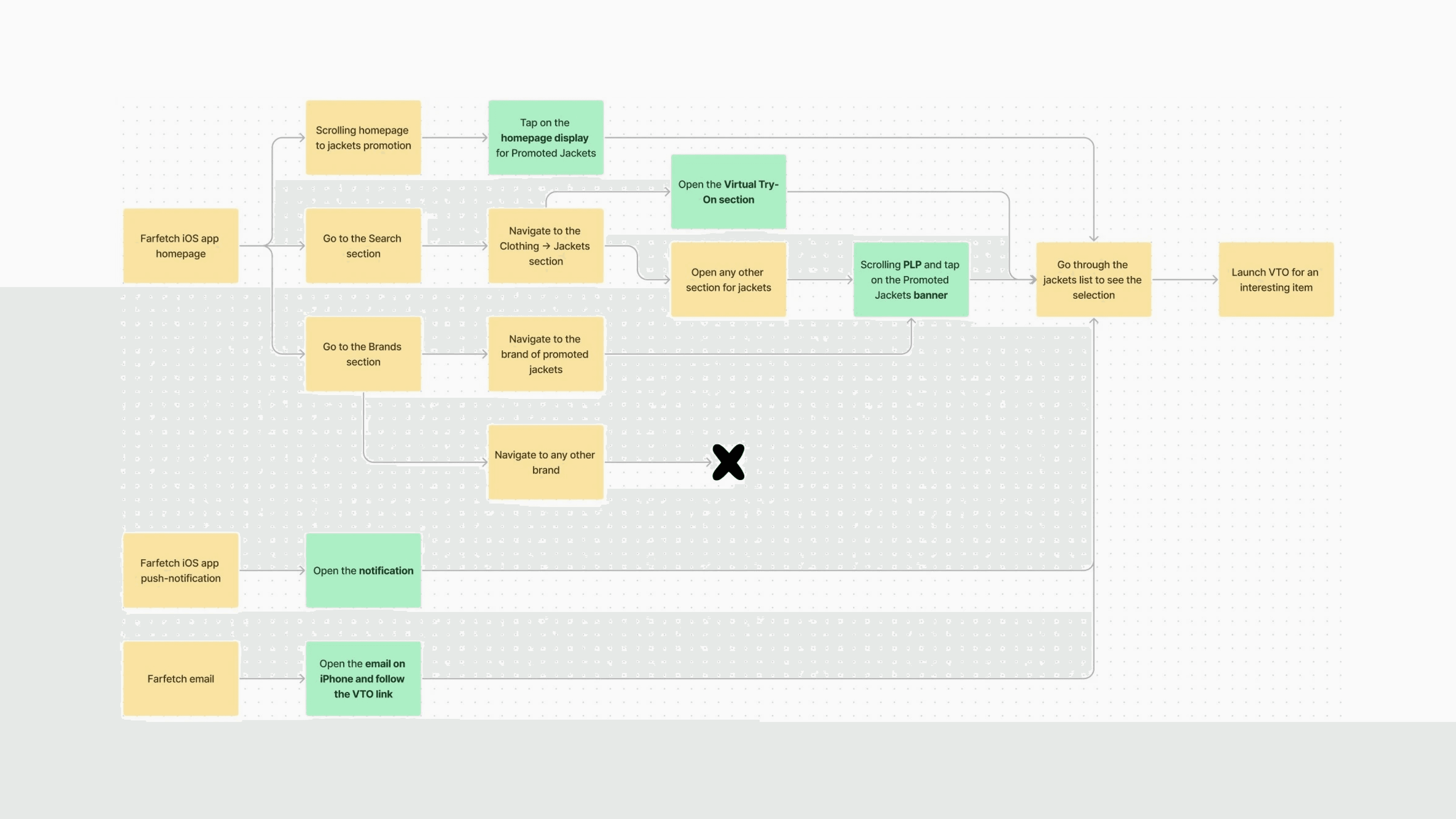
Key entry points for try-on
• The Farfetch iOS app homepage includes three types of blocks featuring virtual try-on: on the main page, the search page, and brand page
• Farfetch iOS app push notification
• Farfetch email subscription.
Prototyping
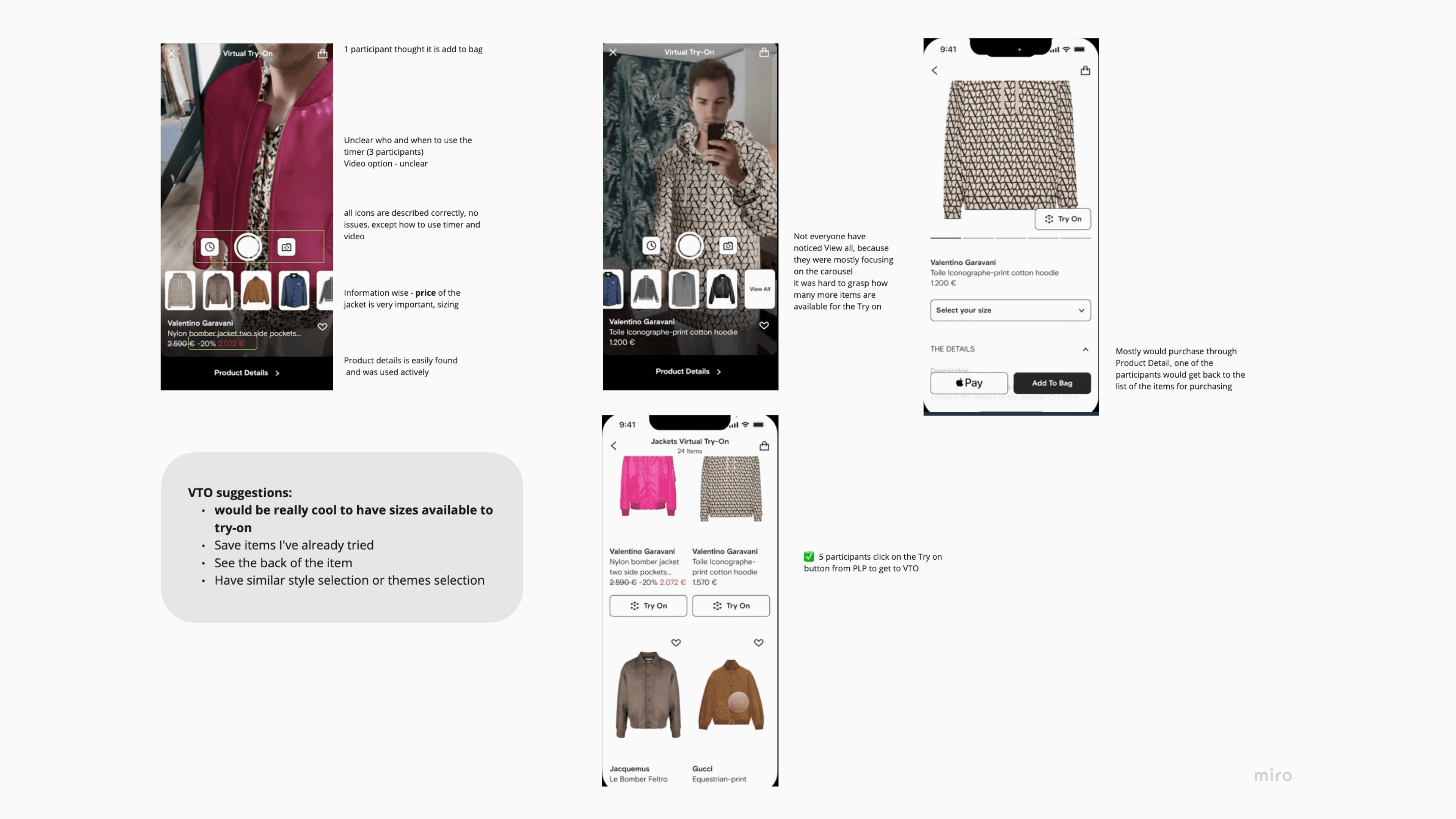
Protopie and Usertesting.com were used as the main tools for prototyping and testing ideas with users. Respondents for the test were users who use the Farfetch app to make purchases and have an above-average income.
The main pain point during prototype testing was that we had to show the virtual try-on through pre-recorded videos and explain how the virtual try-on worked.
With UX researcher conducted unmoderated interviews, then reviewed each user's responses, using them to validate ideas.
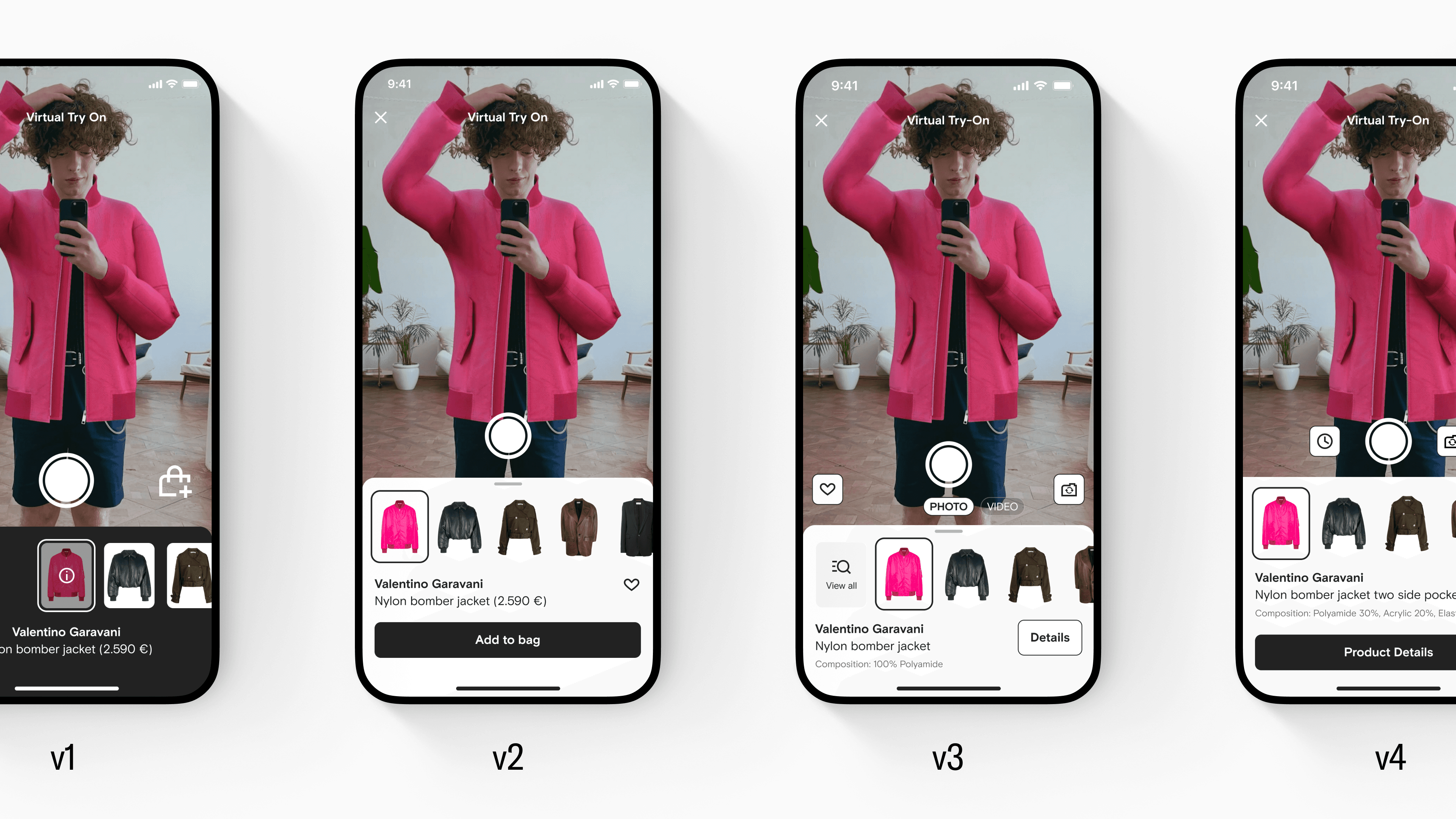
Design Process
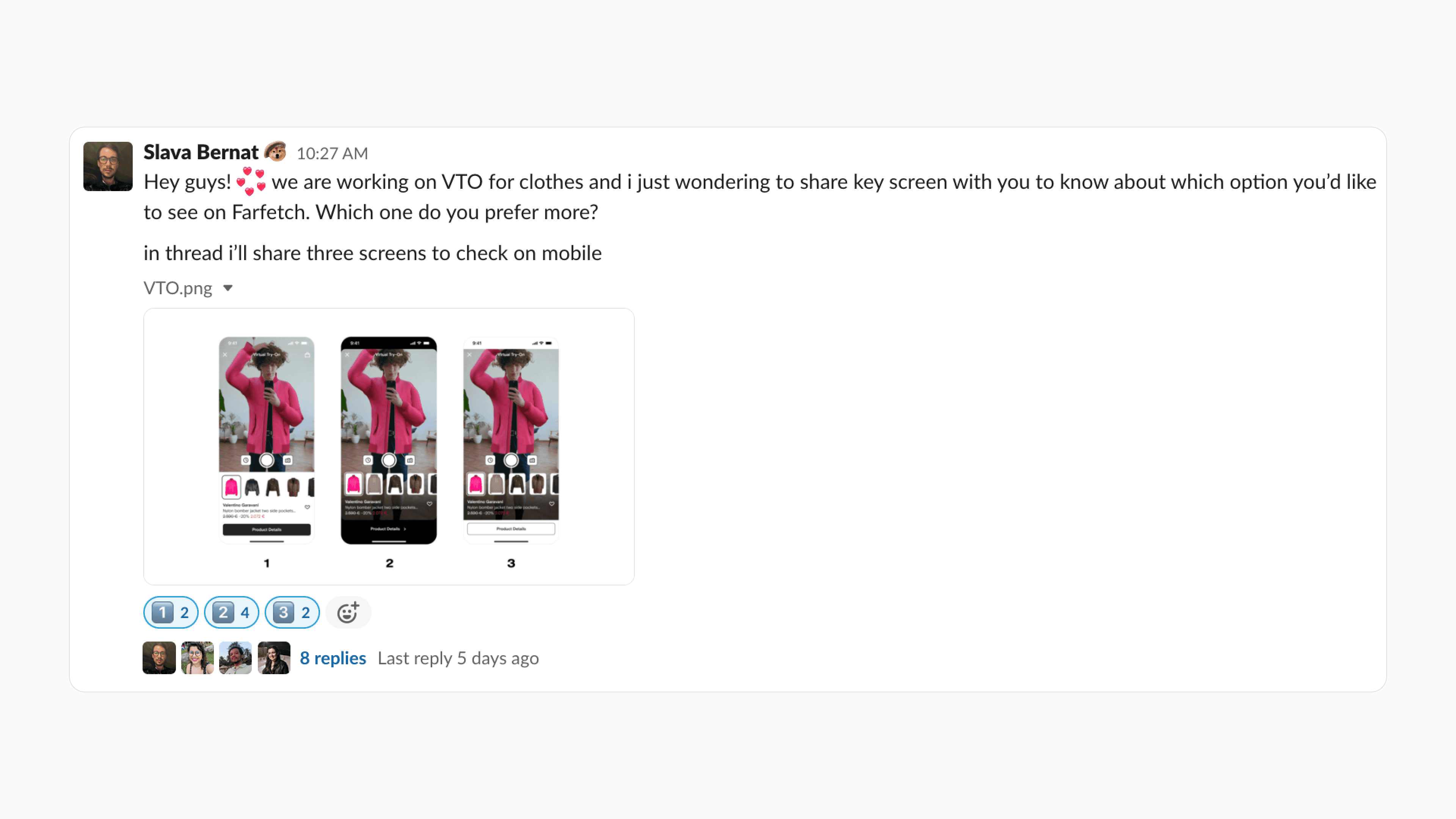
During the design process, a large number of block layouts and possible interactions with the content were tested. Each iteration was presented for group discussion, and feedback was gathered from the Farfetch product team.
I also tested and validated hypotheses with colleagues from different teams. This sometimes helped us to realize that we are moving in the right direction and our solutions tested through user testing also coincide with the opinion of our colleagues.
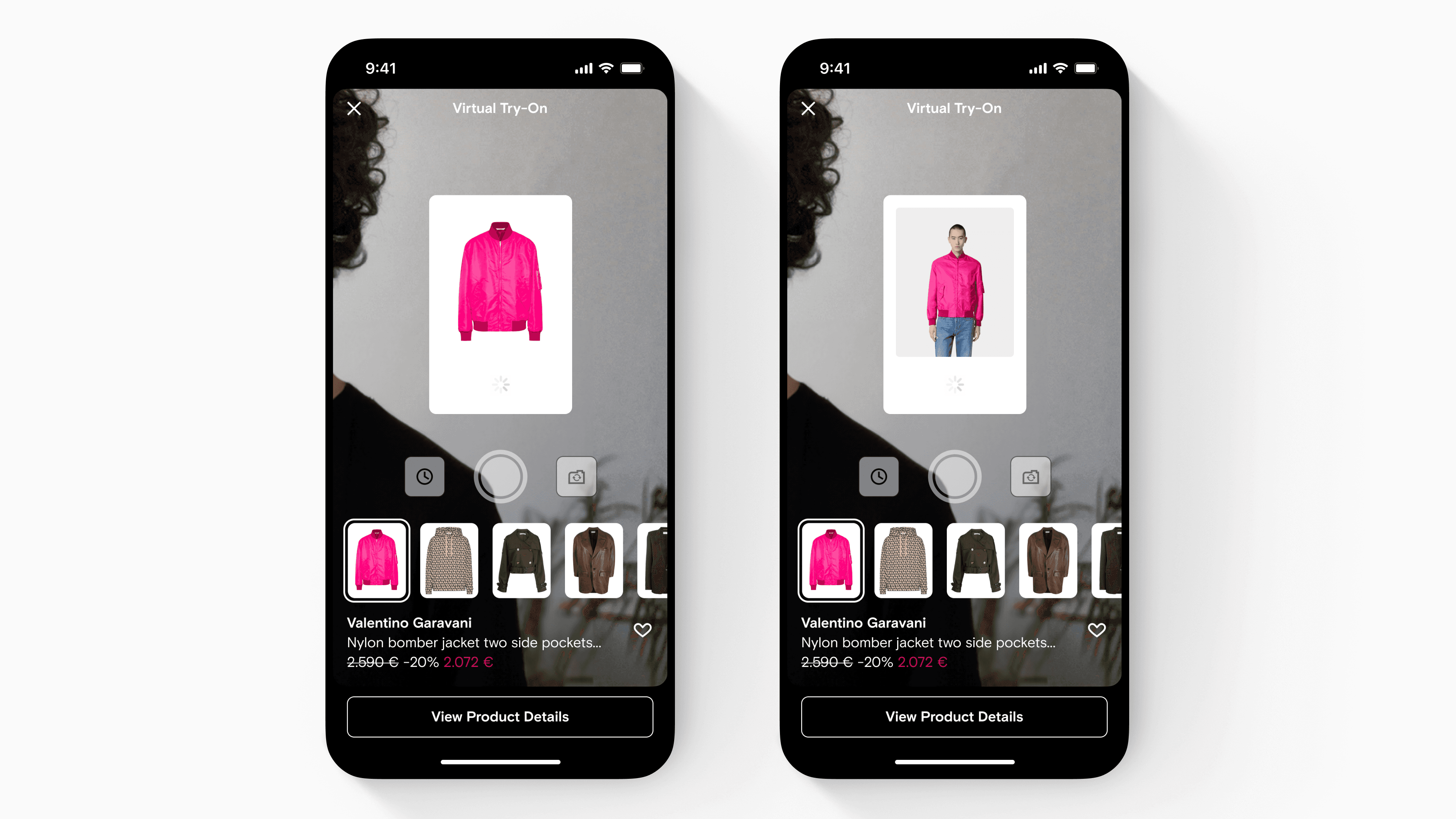
Loading component
Since loading the virtual try-on feature can sometimes take time, a loading component was developed. It uses animations to display photos of the item from the product details page.
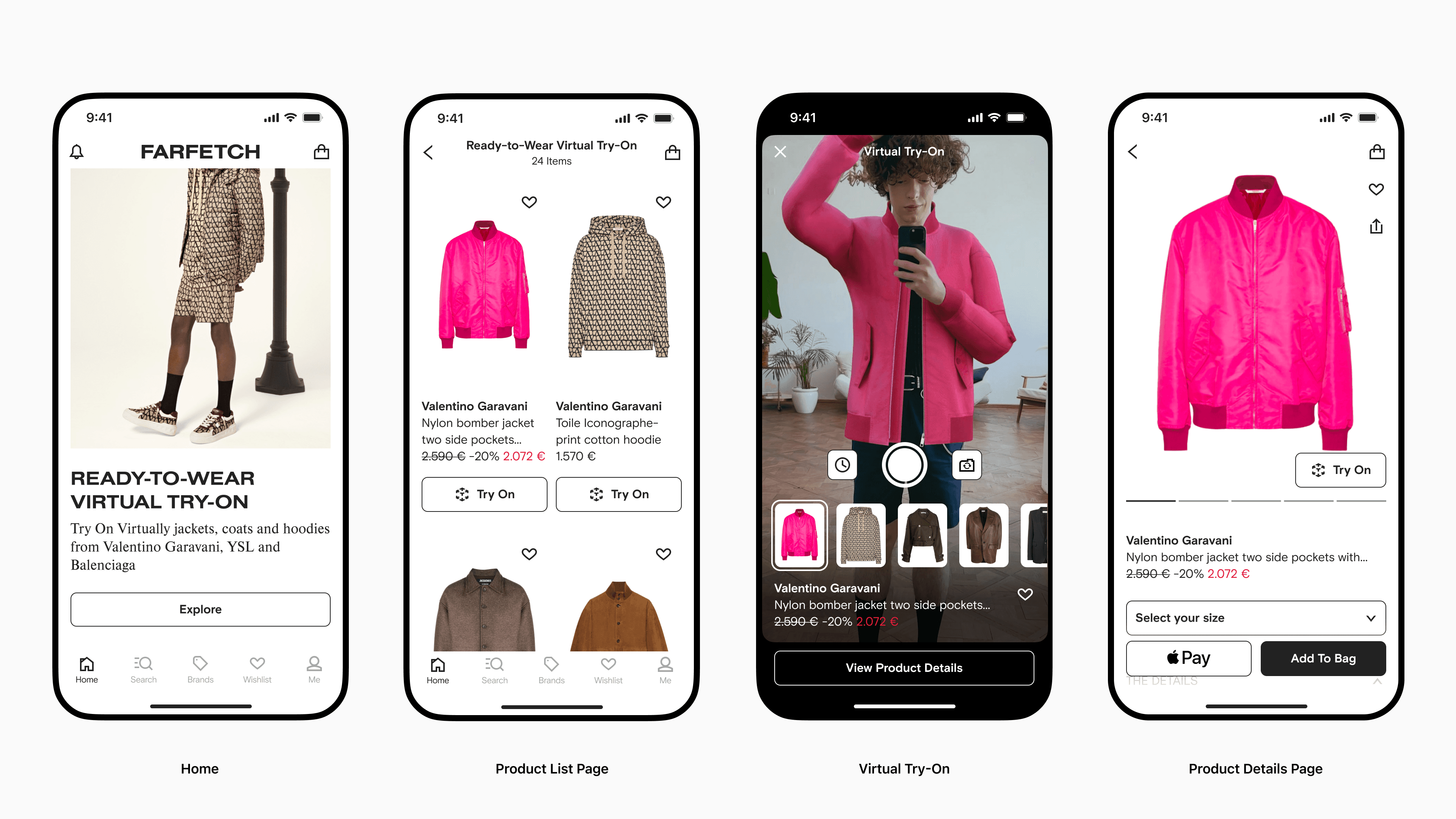
Main Flow
The main flow works as follows: the user clicks on a banner on the home screen > navigates to the product list page featuring items with virtual try-on > enters the virtual try-on > from the product details page, the user can add the item to the cart or return to the try-on.
Showcases AR Try-On in the App Store’s Events
Using Apple’s App Store Events, Farfetch highlights its innovative AR try-on feature, allowing users to discover luxury fashion through advanced technology.
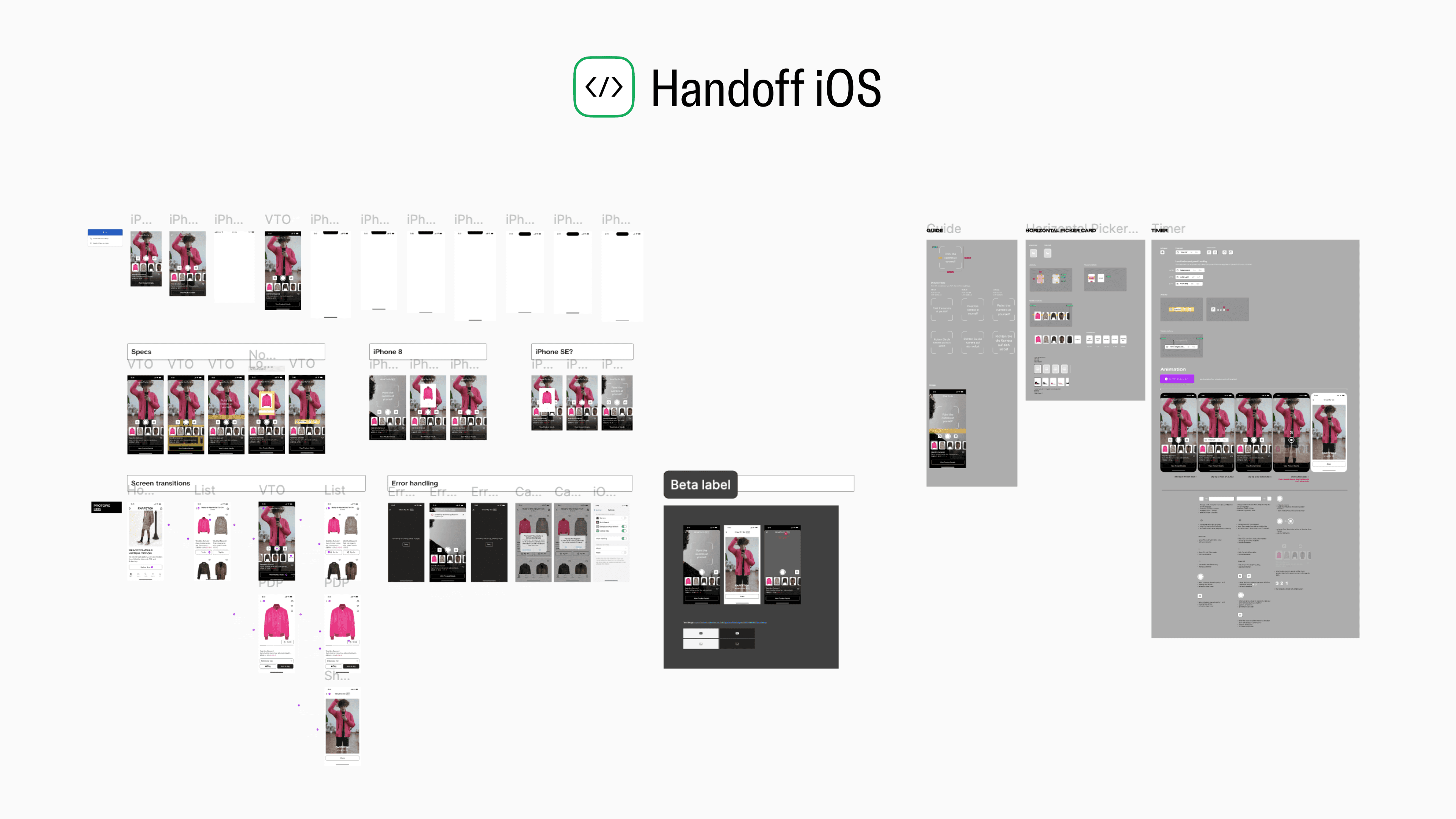
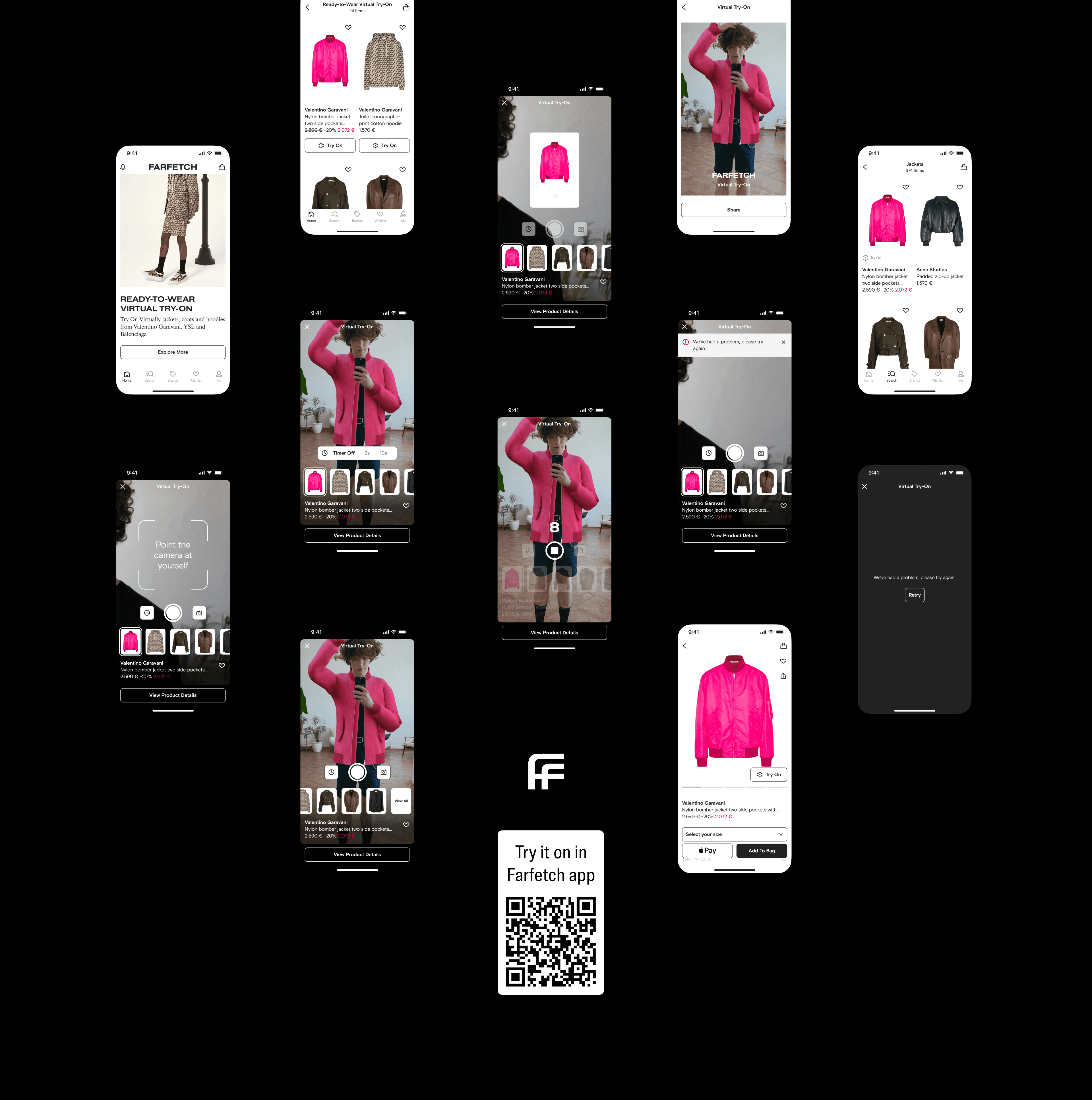
Final design and handoff
During the design process, all possible flows and corner cases were thoroughly explored. Detailed mockups with comprehensive descriptions were handed off to development. The developers provided positive feedback on the quality of the specifications and the clarity of the mockups.
✅ Results
• +32% engagement (Virtual Try-On products vs Standard Listings)
• +5% add to bag (Virtual Try-On products vs Standard Listings)
• 19% CTR for products with the Try On label
• > 1M try-ons in one month period
• Session duration increased 5x for items with virtual try-on.
Big thank you to the team for their support and feedback.
🐝 Reflection or what I would like to add or improve
Add AI-Powered Customization & Personalization:
• Implement AI-driven outfit recommendations based on user preferences, body shape, and previous try-ons
• Include a size selection feature in the try-on process, allowing users to assess better how an item in their size will fit them. Suggest what size is best for the user's body type
• Add an option to the product details card or try-on screen for users to upload their face and body photos. This will enable an AI-generated studio image to demonstrate how the item fits them.
Enhance Social Features:
Improve share screen and make try-ons shareable on TikTok, Instagram.
Refine Onboarding & User Guidance:
Test onboarding flows to ensure users know how to get the best Virtual Try-On results.
Real-Time Lighting & Fabric Simulation:
Leverage advanced rendering techniques to show how fabrics behave in different lighting conditions. Because users often hesitate to buy due to uncertainty about texture and fit. Real-time physics-based rendering could improve confidence in purchases.